Remove BlogSpot NavBar
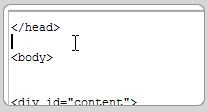
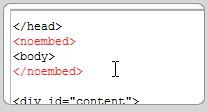
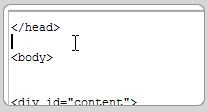
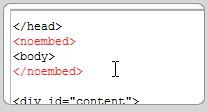
There are some of my known and unknown friends who asked me how to remove the top Blogspot navigation bar. In Malaysia Bloggers Forum, there is a tip on removing the BlogSpot Navbar and it works! I'm sure, most of you know how it can be done. By the way for those who knows, just ignore this post. heheh! Really simple.. Just add two lines of tag in the template HTML coding.


That's it! Enjoy.


That's it! Enjoy.

» Post a Comment